https://studyforcoding.tistory.com/5
[Kotlin] 카카오 로그인 SDK V2 사용해보기 - 1
이번에 카카오 SDK가 V2로 업데이트 되었다. 불과 2주 전에 SDK V1을 사용하여 카카오 로그인을 구현했었는데 개발자 문서보다 블로그를 보고 따라하는 것이 더 상세한 설명과 쉬운 난이도를 가진 �
studyforcoding.tistory.com
지난 1편에 이어서 계속하도록 하겠습니다.
1. AndroidManifest.xml 설정
이 부분은 카카오 로그인 SDK V1에서 사용하지 않았던 부분이라 2편으로 뺐다.
{NATIVE_APP_KEY} 부분에는 저번과 같이 네이티브 앱 키를 복붙하면 된다. 형식은 kakao~이니 앞의 kakao까지 지우지 않도록 주의할 것.
만약 복붙할 경우 "과 같은 따옴표가 안드로이드 스튜디오에서 인식하는 것과 달라질 수 있으니 코드에 빨갛게 뜨는 경우 따옴표를 지우고 다시 입력해주면 된다.
<activity android:name="com.kakao.sdk.auth.AuthCodeHandlerActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:host="oauth"
android:scheme="kakao{NATIVE_APP_KEY}" />
</intent-filter>
</activity>
2. 로그인 버튼 생성하기
* SDK V1에서는 com.kakao.usermgmt.LoginButton으로 버튼을 바로 생성할 수 있었는데, SDK V2에서는 그 기능이 사라지고 직접 버튼을 만들거나 리소스를 다운받아서 해야한다. 리소스는 아래 링크에서 다운받을 수 있다.
https://developers.kakao.com/tool/resource/login
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
나는 '한국어, 중간, 넓은' 옵션으로 일반적으로 사람들이 로그인을 할 때 볼 수 있는 크기로 다운받았다. 이 과정이 귀찮다면 그냥 버튼만 생성해줘도 된다. 다운받은 뒤에 drawable을 클릭한 후 붙여넣기를 하면 그림 파일이 잘 들어간다.

그 후, activity_main.xml로 이동하여 id가 kakao_login_button인 ImageButton을 생성하자.
<ImageButton
android:id="@+id/kakao_login_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/kakao_login"
android:background="@android:color/transparent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="40dp"
/>나는 MainActivity에 ConstraintLayout이 적용되어 있기 때문에 ImageButton의 속성에 제약이 걸려있다. 다른 레이아웃을 사용한다면 layout_constraint~ 속성을 없애고 알아서 원하는 위치에 두면 될 것이다. 나는 일반적으로 로그인하는 위치인 아래쪽에 두었다.

3. 카카오 로그인 설정 활성화하기
코드를 구현하기 전에, 카카오 로그인 설정을 활성화 시켜줘야 정상적으로 로그인을 할 수 있다. 이 설정이 비활성화 되어 있다면 코드를 구현해도 로그인을 할 수 없으니 꼭 활성화 시켜줄 것.
그 외에 사용자에게 받아와야 하는 정보가 있다면 '동의 항목'에서 설정할 수 있다.

4. 로그인 버튼 코드 구현하기
SDK V1에서는 버튼 생성하면 알아서 그 뒤 기능까지 작동이 되었는데, 이제는 우리가 생성해줘야한다...
아래 두 가지 코드를 MainActivity.kt에 넣어주자.
첫 번째는 아래에 when문에 있는 AccessDenied와 같은 상수들을 사용하기 위해 import 해줘야하는 코드이다.
두 번째는 onCreate 함수 내부에 넣어주면 된다.
import com.kakao.sdk.common.model.AuthErrorCause.*val callback: (OAuthToken?, Throwable?) -> Unit = { token, error ->
if (error != null) {
when {
error.toString() == AccessDenied.toString() -> {
Toast.makeText(this, "접근이 거부 됨(동의 취소)", Toast.LENGTH_SHORT).show()
}
error.toString() == InvalidClient.toString() -> {
Toast.makeText(this, "유효하지 않은 앱", Toast.LENGTH_SHORT).show()
}
error.toString() == InvalidGrant.toString() -> {
Toast.makeText(this, "인증 수단이 유효하지 않아 인증할 수 없는 상태", Toast.LENGTH_SHORT).show()
}
error.toString() == InvalidRequest.toString() -> {
Toast.makeText(this, "요청 파라미터 오류", Toast.LENGTH_SHORT).show()
}
error.toString() == InvalidScope.toString() -> {
Toast.makeText(this, "유효하지 않은 scope ID", Toast.LENGTH_SHORT).show()
}
error.toString() == Misconfigured.toString() -> {
Toast.makeText(this, "설정이 올바르지 않음(android key hash)", Toast.LENGTH_SHORT).show()
}
error.toString() == ServerError.toString() -> {
Toast.makeText(this, "서버 내부 에러", Toast.LENGTH_SHORT).show()
}
error.toString() == Unauthorized.toString() -> {
Toast.makeText(this, "앱이 요청 권한이 없음", Toast.LENGTH_SHORT).show()
}
else -> { // Unknown
Toast.makeText(this, "기타 에러", Toast.LENGTH_SHORT).show()
}
}
}
else if (token != null) {
Toast.makeText(this, "로그인에 성공하였습니다.", Toast.LENGTH_SHORT).show()
}
}
kakao_login_button.setOnClickListener {
if(LoginClient.instance.isKakaoTalkLoginAvailable(this)){
LoginClient.instance.loginWithKakaoTalk(this, callback = callback)
}else{
LoginClient.instance.loginWithKakaoAccount(this, callback = callback)
}
}이 코드가 있다면 로그인은 시킬 수 있지만, 로그인 했을 때 토스트 메시지를 띄우는 것 외에는 어떠한 동작도 없다.
그렇다면 무엇을 해야할까? 바로 intent이다. intent로 로그인이 성공했을 경우 다른 화면으로 넘어가야하는 것이다.
5. 새로운 액티비티 만들고 Intent 설정하기
SecondActivity라는 이름으로 액티비티를 생성한다.


4번에서 로그인이 성공했을 경우의 코드 안에 intent를 설정하여 SecondActivity로 넘어가게 해준다.
else if (token != null) {
Toast.makeText(this, "로그인에 성공하였습니다.", Toast.LENGTH_SHORT).show()
val intent = Intent(this, SecondActivity::class.java)
startActivity(intent)
}이제 실행시켜보면 로그인을 하면 빈 화면으로 넘어가게 된다. 이 화면에 로그아웃 버튼과 회원 탈퇴 버튼을 만들자.
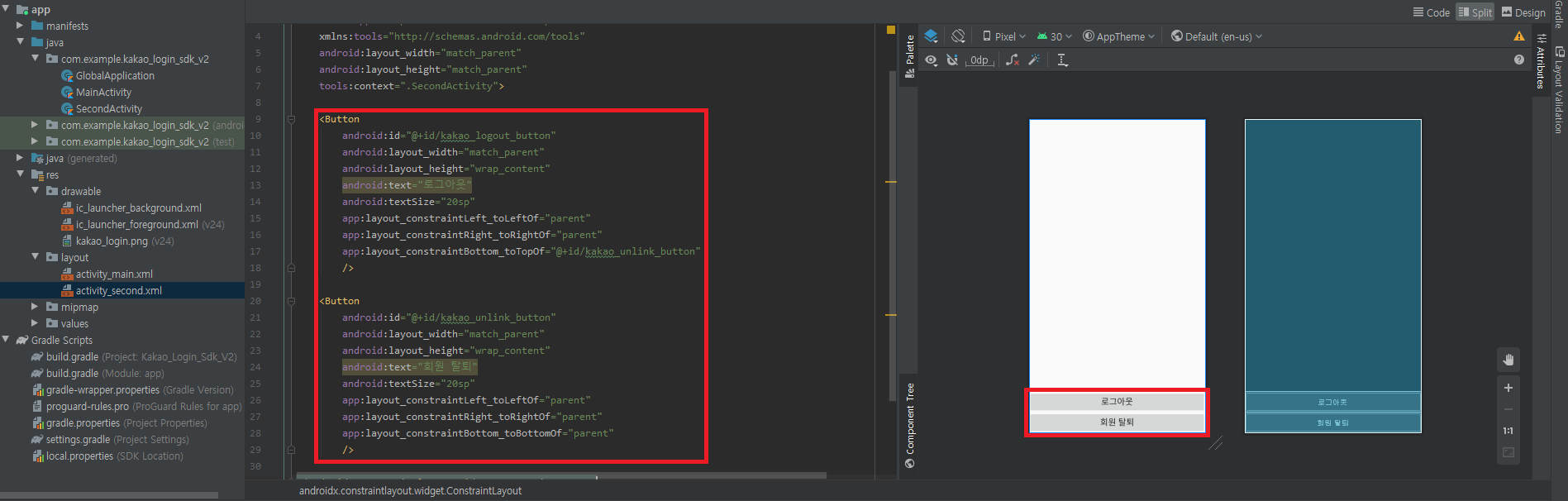
6. 로그아웃 버튼, 회원 탈퇴 버튼 생성하기
2번에서 말했듯이 ConstraintLayout이 아닌 경우 해당 레이아웃에 맞게 속성을 변경해주면 된다.
각 버튼의 id는 로그아웃 버튼은 kakao_logout_button, 회원 탈퇴 버튼은 kakao_unlink_button으로 지정했다.
<Button
android:id="@+id/kakao_logout_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="로그아웃"
android:textSize="20sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toTopOf="@+id/kakao_unlink_button"
/>
<Button
android:id="@+id/kakao_unlink_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="회원 탈퇴"
android:textSize="20sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
7. 로그아웃, 회원 탈퇴 코드 구현하기
로그인과 마찬가지로 onCreate 함수 안에 넣어주면 된다.
logout 함수의 경우, 실패와 성공 여부에 상관없이 토큰이 삭제되기 때문에 어떠한 경우든 MainActivity로 가서 다시 로그인을 하도록 intent를 주었다.
참고로 intent.addFlags(FLAG_ACTIVITY_CLEAR_TOP)에 대해서 말하자면 다른 화면으로 이동할 경우 디폴트 설정일 때는 뒤로 가기를 누르면 전 화면으로 돌아가기 때문에 그 경우를 막기 위해서 Flag를 추가시켜서 그런 일을 막는 것이다.
kakao_logout_button.setOnClickListener {
UserApiClient.instance.logout { error ->
if (error != null) {
Toast.makeText(this, "로그아웃 실패 $error", Toast.LENGTH_SHORT).show()
}else {
Toast.makeText(this, "로그아웃 성공", Toast.LENGTH_SHORT).show()
}
val intent = Intent(this, MainActivity::class.java)
startActivity(intent.addFlags(FLAG_ACTIVITY_CLEAR_TOP))
}
}
kakao_unlink_button.setOnClickListener {
UserApiClient.instance.unlink { error ->
if (error != null) {
Toast.makeText(this, "회원 탈퇴 실패 $error", Toast.LENGTH_SHORT).show()
}else {
Toast.makeText(this, "회원 탈퇴 성공", Toast.LENGTH_SHORT).show()
val intent = Intent(this, MainActivity::class.java)
startActivity(intent.addFlags(FLAG_ACTIVITY_CLEAR_TOP))
}
}
}다음 편에서는 자동로그인과 사용자 정보 표출에 대해서 알아볼 예정이다.
'안드로이드 프로그래밍' 카테고리의 다른 글
| 안드로이드 ImageView에서 contentDescription의 역할 (0) | 2021.04.08 |
|---|---|
| 안드로이드 버튼 클릭 효과 없애기 (0) | 2021.04.07 |
| Glide 이미지 갱신되지 않는 오류 해결 (0) | 2021.04.02 |
| [Kotlin] 카카오 로그인 SDK V2 사용해보기 - 3 (2) | 2020.09.02 |
| [Kotlin] 카카오 로그인 SDK V2 사용해보기 - 1 (3) | 2020.08.25 |

