https://studyforcoding.tistory.com/5
[Kotlin] 카카오 로그인 SDK V2 사용해보기 - 1
이번에 카카오 SDK가 V2로 업데이트 되었다. 불과 2주 전에 SDK V1을 사용하여 카카오 로그인을 구현했었는데 개발자 문서보다 블로그를 보고 따라하는 것이 더 상세한 설명과 쉬운 난이도를 가진 �
studyforcoding.tistory.com
https://studyforcoding.tistory.com/6
[Kotlin] 카카오 로그인 SDK V2 사용해보기 - 2
https://studyforcoding.tistory.com/5 [Kotlin] 카카오 로그인 SDK V2 사용해보기 - 1 이번에 카카오 SDK가 V2로 업데이트 되었다. 불과 2주 전에 SDK V1을 사용하여 카카오 로그인을 구현했었는데 개발자 문서보..
studyforcoding.tistory.com
마지막 3편이다.
1. callback 수정
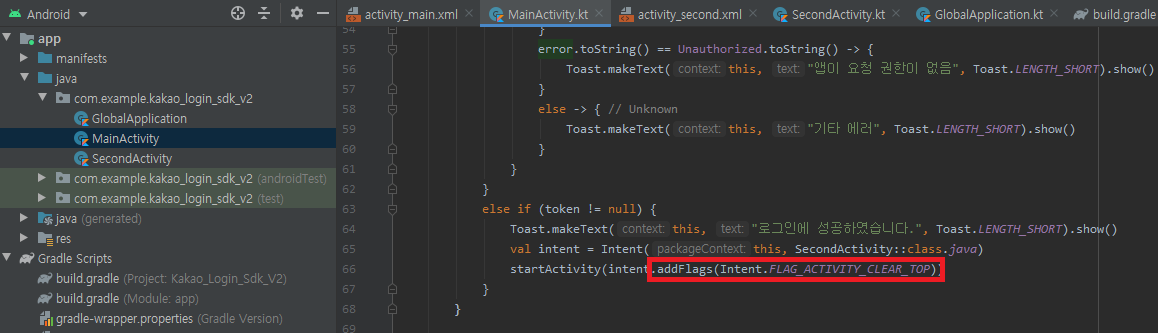
먼저 2편에서 로그아웃이나 회원탈퇴를 하였을 때, intent에 flag를 주어 이전 화면으로 돌아오도록 하였다.
로그인을 했을 때도 뒤로 가기를 했을 때 로그인 화면으로 돌아오면 안되므로 intent를 수정해주자.
실제로 수정한 건 저 빨간 부분 밖에 없지만 callback 부분의 코드를 모두 올려두겠다.
val callback: (OAuthToken?, Throwable?) -> Unit = { token, error ->
if (error != null) {
when {
error.toString() == AccessDenied.toString() -> {
Toast.makeText(this, "접근이 거부 됨(동의 취소)", Toast.LENGTH_SHORT).show()
}
error.toString() == InvalidClient.toString() -> {
Toast.makeText(this, "유효하지 않은 앱", Toast.LENGTH_SHORT).show()
}
error.toString() == InvalidGrant.toString() -> {
Toast.makeText(this, "인증 수단이 유효하지 않아 인증할 수 없는 상태", Toast.LENGTH_SHORT).show()
}
error.toString() == InvalidRequest.toString() -> {
Toast.makeText(this, "요청 파라미터 오류", Toast.LENGTH_SHORT).show()
}
error.toString() == InvalidScope.toString() -> {
Toast.makeText(this, "유효하지 않은 scope ID", Toast.LENGTH_SHORT).show()
}
error.toString() == Misconfigured.toString() -> {
Toast.makeText(this, "설정이 올바르지 않음(android key hash)", Toast.LENGTH_SHORT).show()
}
error.toString() == ServerError.toString() -> {
Toast.makeText(this, "서버 내부 에러", Toast.LENGTH_SHORT).show()
}
error.toString() == Unauthorized.toString() -> {
Toast.makeText(this, "앱이 요청 권한이 없음", Toast.LENGTH_SHORT).show()
}
else -> { // Unknown
Toast.makeText(this, "기타 에러", Toast.LENGTH_SHORT).show()
}
}
}
else if (token != null) {
Toast.makeText(this, "로그인에 성공하였습니다.", Toast.LENGTH_SHORT).show()
val intent = Intent(this, SecondActivity::class.java)
startActivity(intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP))
}
}
2. 자동로그인(로그인 유지 구현)
먼저, 한 번 로그인을 하면 sdk에서는 토큰을 가지고 있다. 로그아웃이나 회원 탈퇴를 하면 이 토큰을 삭제하도록 되어있기 때문에, 로그인이 되었는지 확인을 하기 위해서는 이 토큰이 있는지를 확인해보면 되는 것이다. 유효한 토큰이 존재하는지 확인한 뒤에 토큰이 존재한다면 로그인 상태이므로 SecondActivity로 넘겨주고, 토큰이 존재하지 않는다면 MainActivity에 머무르게 하면 된다.
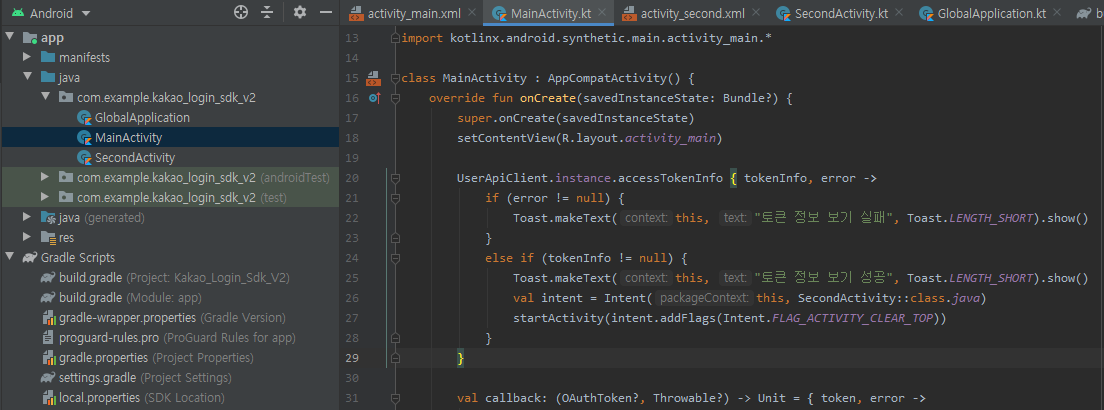
토큰 확인은 UserApiClient.instance.accessTokenInfo로 가능하다.
https://developers.kakao.com/docs/latest/ko/kakaologin/android#get-token-info에서 자세한 정보 확인 가능.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
UserApiClient.instance.accessTokenInfo { tokenInfo, error ->
if (error != null) {
Toast.makeText(this, "토큰 정보 보기 실패", Toast.LENGTH_SHORT).show()
}
else if (tokenInfo != null) {
Toast.makeText(this, "토큰 정보 보기 성공", Toast.LENGTH_SHORT).show()
val intent = Intent(this, SecondActivity::class.java)
startActivity(intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP))
}
}
3. 사용자 정보를 불러오기 위한 설정
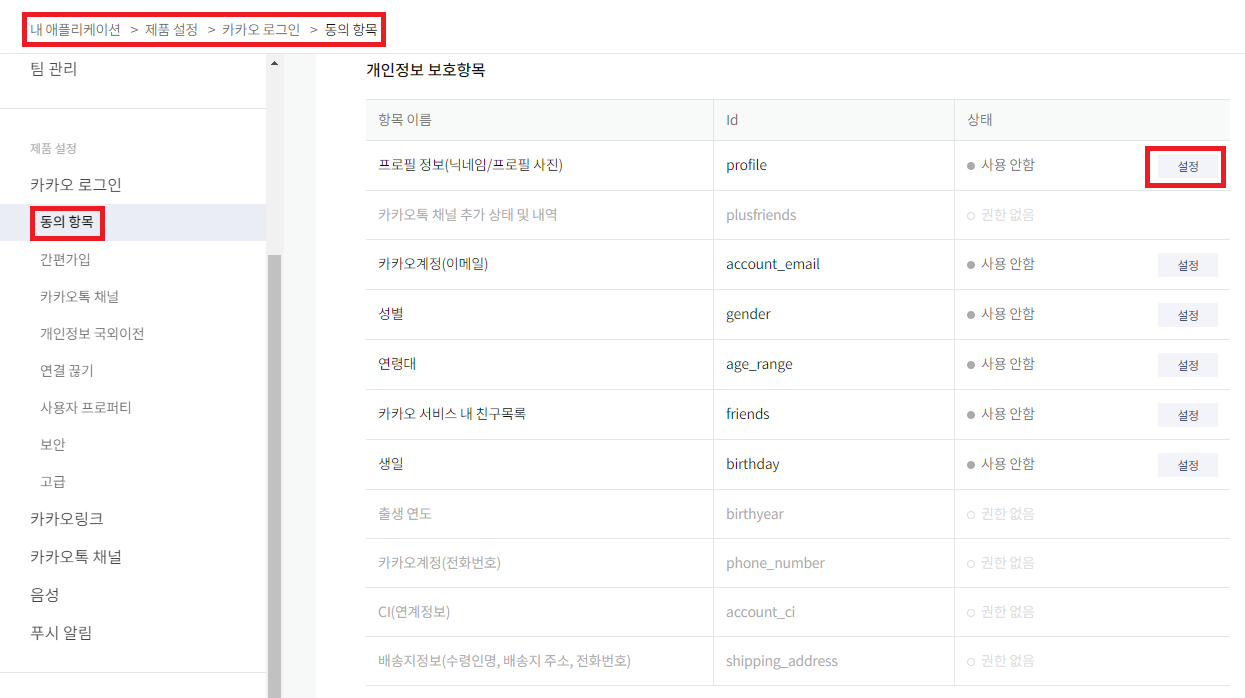
현재 카카오 로그인을 할 때 사용자가 동의한 정보가 없기 때문에 불러올 수 있는 정보가 마땅치않다. 그럼 우선 가입시킨 나의 계정을 회원탈퇴 시키고 가입 동의 항목에 '프로필'을 추가시켜 프로필을 불러오도록 해보자. 아래 화면에서 설정을 누르자.

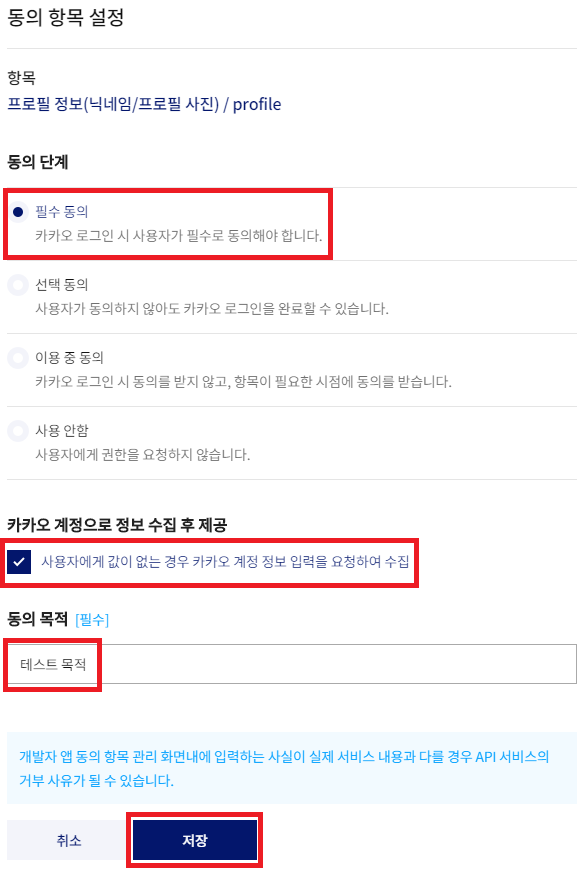
설정을 누르면 아래와 같은 창이 뜰텐데 빨간 박스에 한 것과 같이 입력해주자. 2번째 항목을 체크하는 이유는 없는 정보를 불러왔을 때 예외 처리를 하는 것보다 처음에 저렇게 정보를 확실하게 받아오는게 나아서 체크했다.

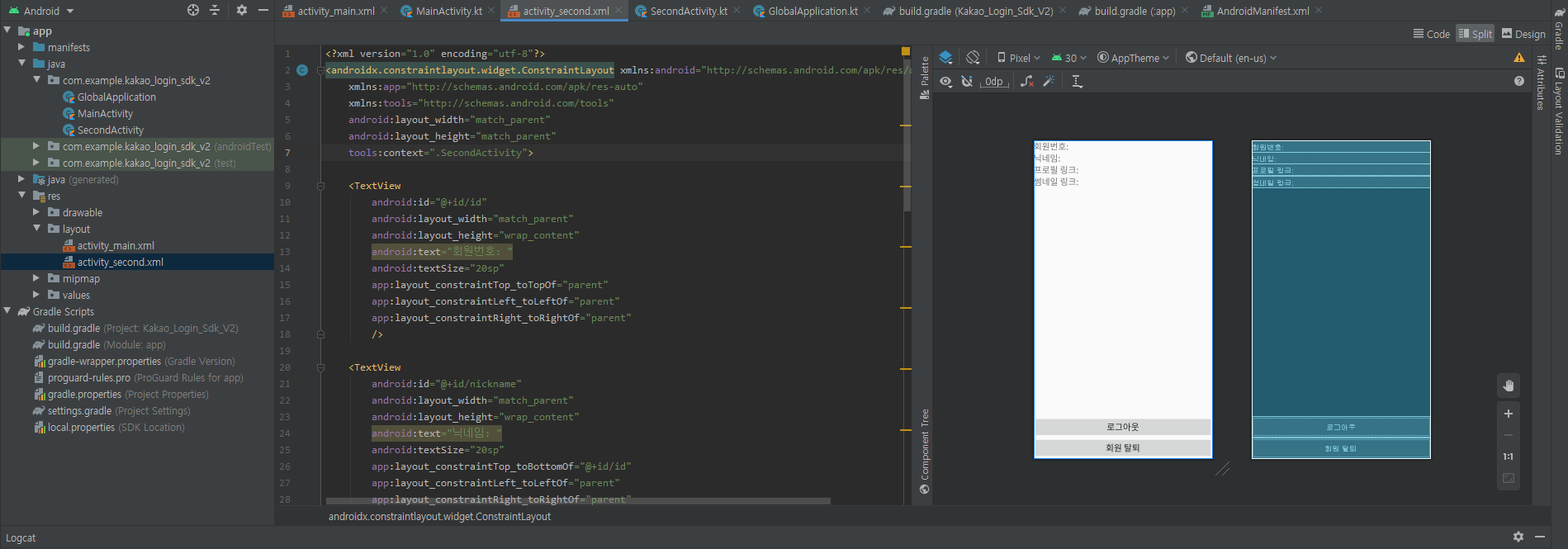
4. activity_second.xml 수정
회원 정보를 보기 위해서 textview를 추가해준다.
<TextView
android:id="@+id/id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="회원번호: "
android:textSize="20sp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
/>
<TextView
android:id="@+id/nickname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="닉네임: "
android:textSize="20sp"
app:layout_constraintTop_toBottomOf="@+id/id"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
/>
<TextView
android:id="@+id/profileimage_url"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="프로필 링크: "
android:textSize="20sp"
app:layout_constraintTop_toBottomOf="@+id/nickname"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
/>
<TextView
android:id="@+id/thumbnailimage_url"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="썸네일 링크: "
android:textSize="20sp"
app:layout_constraintTop_toBottomOf="@+id/profileimage_url"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
/>
5. SecondActivity.kt 수정
onCreate에 아래 코드를 넣어주면 xml에서 만든 TextView에 해당 정보를 넣는다.
UserApiClient.instance.me { user, error ->
id.text = "회원번호: ${user?.id}"
nickname.text = "닉네임: ${user?.kakaoAccount?.profile?.nickname}"
profileimage_url.text = "프로필 링크: ${user?.kakaoAccount?.profile?.profileImageUrl}"
thumbnailimage_url.text = "썸네일 링크: ${user?.kakaoAccount?.profile?.thumbnailImageUrl}"
}
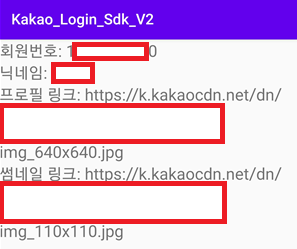
최종적으로 이런 화면이 나온다. 프로필과 썸네일은 '링크'이기 때문에 이걸 imageview로 나타내려면 Glide 라이브러리를 사용하는 것이 좋다. 기회가 된다면 Glide 모듈에 대해서도 다음에 작성해보도록 하겠다.
'안드로이드 프로그래밍' 카테고리의 다른 글
| 안드로이드 ImageView에서 contentDescription의 역할 (0) | 2021.04.08 |
|---|---|
| 안드로이드 버튼 클릭 효과 없애기 (0) | 2021.04.07 |
| Glide 이미지 갱신되지 않는 오류 해결 (0) | 2021.04.02 |
| [Kotlin] 카카오 로그인 SDK V2 사용해보기 - 2 (0) | 2020.08.28 |
| [Kotlin] 카카오 로그인 SDK V2 사용해보기 - 1 (3) | 2020.08.25 |

